Google maps email triggers
Introducing users to a bigger community
Create a scalable communications framework that inspires Local Guides to contribute throughout the user lifecycle.
Challenge Statement
How might we communicate with Local Guides with the right content at the right moments to make contributing a more habitual behavior?
Design Goals
Design high impact, low cost emails to better understand user actions and behaviors by Motivating, Empowering, and Fostering users through stats and strategical call to actions.
My Role
My role was to lead the UX/UI efforts and collaborate with the marketing and engineer team to create interactive emails. This included delivering final mocks, prototyping, and creating personas. The design tasks were a necessary component in understanding the behavioral framework of different users and how to market to them.
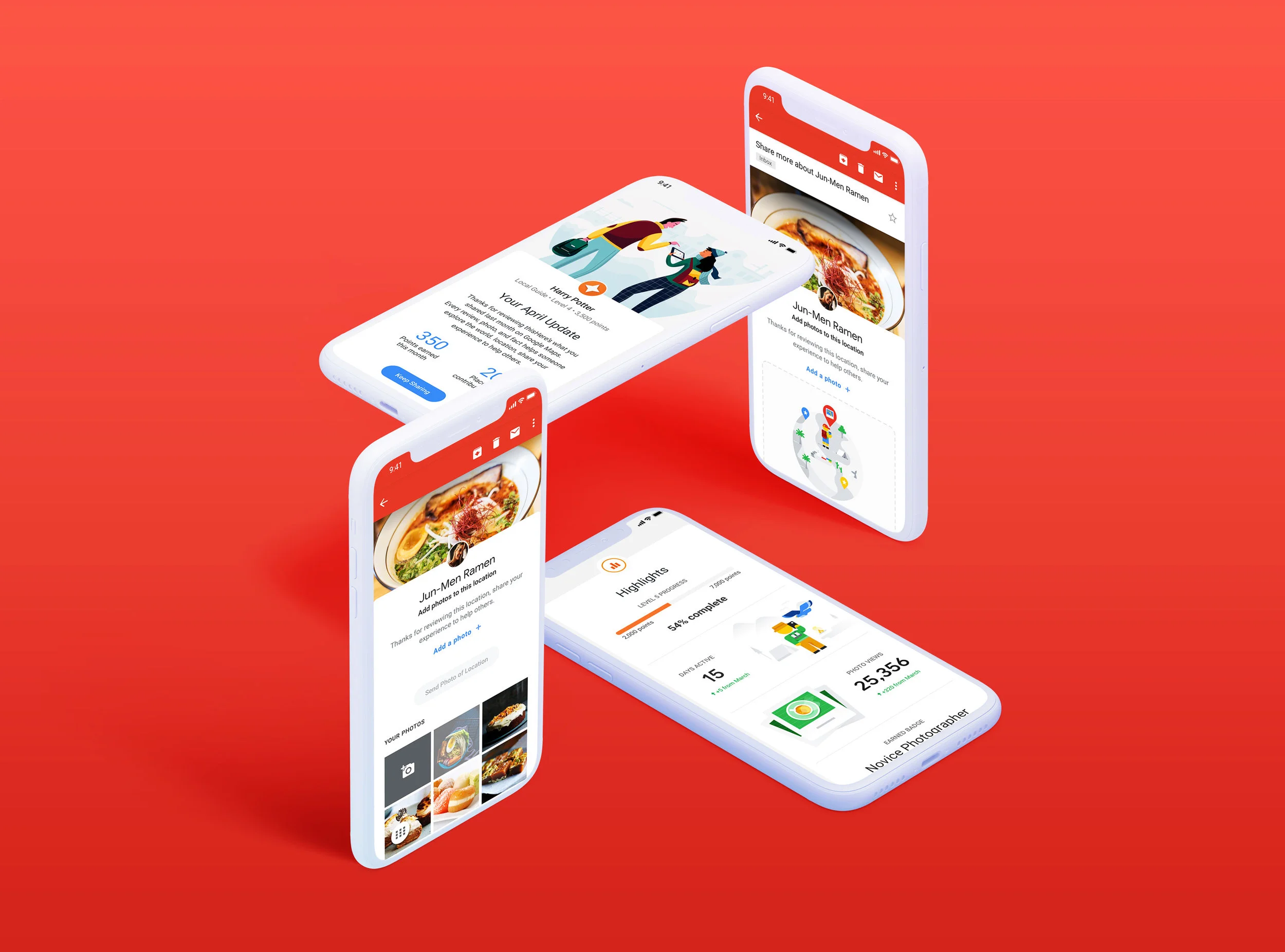
Upsell Emails
The upsell strategy will send Local Guides emails when they’ve made a particular contribution type to a place, but have not made a secondary contribution type to that same place.
Rate a previously visited location
add a photo to a previously visited location
add a comment t0 a previously visited location
Monthly Progress Reports
The Local Guides Program will be sending out a Monthly Progress Report (MPR) email which will summarize a user’s contributions from the previous calendar month as well as highlight other stats, insights, achievements or recommendations that might be relevant to the user.
See your monthly contributions
Impact
2% (0.56pp) increase in 28d engagement
4% (0.37) increase in 28d contribs per user
6% (1.08) increase in 28d point-weighted contribs per user
5.5M users received the email; estimated impact of ~2M contributions in 28d
Next Steps
How can I design an experience that makes the monthly readouts more personalized and guide users on what things to do next.